Si vous créez des sites grâce à WordPress, vous passez de très nombreuses fois par les pages de connexion fournie par le CMS. Vous savez donc à quel point, cette page peut-être non accueillante pour les utilisateurs. Le commun des mortels n’a, en général, aucune connaissance des adresses de connexion, à savoir/wp-login et/wp-admin. Il est donc intéressant de leur offrir une page de connexion avec une URL plus simple.
- Création d’un modèle de page connexion
- Utilisation du modèle de connexion dans WordPress
- Méthode 1 : connexion en PHP
- Méthode 2 : connexion en formulaire HTML
- Ajouter des messages d’erreurs lors du login
- Indiquer les champs de connexion vides
- Indication des champs de connexion erronés
Créer un modèle de page pour votre espace de connexion WordPress
La première étape de la création de notre page de connexion consiste à créer un modèle de page. Il faut savoir qu’il n’est pas possible d’inclure autre que du HTML dans le back-office de WordPress, et vu que nous allons utiliser un peu de PHP il va falloir faire passer par cette méthode qui n’a rien de compliqué.
À l’aide de votre accès FTP (navigateur ou logiciel), accédez à votre thème enfant et créez-y un fichier appelé connexion.php. Dans ce fichier, mettez le code suivant :
Vous possédez désormais un modèle de page vierge sur lequel nous pouvons créer notre espace de connexion.
Utiliser votre modèle de page dans le tableau de bord WordPress
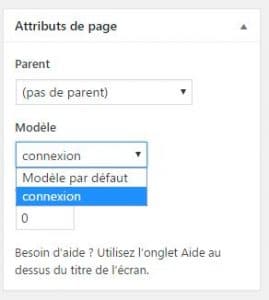
Pour publier une page utilisant votre modèle, il vous suffit d’ajouter une page depuis le back-office de WordPress. Sur la partie droite, en général en dessous du bouton de publication, vous devriez trouver le menu déroulant vous permettant de choisir les templates :

Désormais, à chaque fois que vous choisissez le modèle « connexion » sur votre site, la page affichera le code qui est ajouté dans le fichier connexion.php.
Première méthode, connexion avec du code PHP
C’est certainement la méthode la plus simple. Il existe dans WordPress de nombreuses fonctions php déjà créées qui permettent d’aller chercher des informations ou de l’affichage.
En dessous de get-header (), inscrivez le code suivant :
Ce dernier va automatiquement aller chercher le formulaire de connexion créé pour WordPress, ce qui vous donnera le résultat suivant (avec des variations selon votre thème) :

Comme vous le constatez, il n’y a pas de lien de récupération de mot de passe, une option bien pratique. Pour l’ajouter, rendez-vous dans le fichier function.php (toujours de votre thème enfant) et ajoutez-y ceci :
Seconde méthode : créer votre formulaire de connexion en HTML
Cette méthode est un peu plus longue, mais permet de plus grandes possibilités en terme de customisation. Ici, aucun code PHP, nous pouvons donc, dans l’absolu, entrer tout ce code dans la partie « Texte » de l’outil de publication WordPress, travailler sur un IDE tel que Sublime Text ou NotePad reste cependant plus confortable.
Encore une fois, il s’agit d’inclure le code en dessous de la fonction get_header() :
[pastacode lang=”markup” manual=”%3Cform%20method%3D%22post%22%20action%3D%22http%3A%2F%2Fwww.VOTRE_SITE.com%2Fwp-login.php%22%20id%3D%22loginform%22%20name%3D%22loginform%22%3E%0A%20%20%3Cp%3E%0A%20%20%20%20%3Clabel%20for%3D%22user_login%22%3EIdentifiant%3C%2Flabel%3E%0A%20%20%20%20%3Cinput%20type%3D%22text%22%20tabindex%3D%2210%22%20size%3D%2220%22%20value%3D%22%22%20id%3D%22user_login%22%20name%3D%22log%22%3E%0A%20%20%3C%2Fp%3E%0A%20%20%3Cp%3E%0A%20%20%20%20%3Clabel%20for%3D%22user_pass%22%3EMot%20de%20passe%3C%2Flabel%3E%0A%20%20%20%20%3Cinput%20type%3D%22password%22%20tabindex%3D%2220%22%20size%3D%2220%22%20value%3D%22%22%20id%3D%22user_pass%22%20name%3D%22pwd%22%3E%0A%20%20%3C%2Fp%3E%0A%20%20%3Cp%3E%3Clabel%3E%3Cinput%20type%3D%22checkbox%22%20tabindex%3D%2290%22%20value%3D%22forever%22%20id%3D%22rememberme%22%20name%3D%22rememberme%22%3ERester%20connecter%3C%2Flabel%3E%0A%20%20%7C%20%3Ca%20href%3D%22http%3A%2F%2Fwww.VOTRE_SITE.com%2Fwp-login.php%3Faction%3Dlostpassword%22%3EMot%20de%20passe%20oubli%C3%A9%3C%2Fa%3E%3C%2Fp%3E%0A%20%20%3Cp%3E%0A%20%20%20%20%3Cinput%20type%3D%22submit%22%20tabindex%3D%22100%22%20value%3D%22Se%20connecter%22%20id%3D%22wp-submit%22%20name%3D%22wp-submit%22%3E%0A%20%20%20%20%3Cinput%20type%3D%22hidden%22%20value%3D%22http%3A%2F%2Fwww.VOTRE_SITE.com%2F%22%20name%3D%22redirect_to%22%3E%0A%20%20%3C%2Fp%3E%0A%3C%2Fform%3E” message=”” highlight=”” provider=”manual”/]Pensez simplement à remplacer le « VOTRE_SITE » par votre nom de domaine. Ce code étant assez clair, il vous sera facile de modifier son apparence en passant par un peu de css.
Il ne vous reste donc plus qu’à customiser tout ça pour offrir à vos utilisateurs une page de connexion aussi belle que facile à trouver.
Ajouter des messages d’erreur dans son formulaire de contact en HTML
Ajouter plus de renseignement à votre formulaire de contact peut vous permettre d’améliorer l’expérience client tout en boostant la customisation de votre connexion. Ici nous allons ajouter des messages d’erreur pour indiquer si un champs est vide ou mal rempli.
Indiquer si un champs du formulaire de contact est vide
Pour ajouter cette information, nous allons travailler sur les fichiers :
- function.php
- le modèle de page de votre connexion
Dans le fichier function.php, nous allons ajouter la fonction suivante :
[pastacode lang=”php” manual=”%3C%3Fphp%0A%2F%2F%20message%20d’erreur%20si%20connexion%20vide%0Aadd_action(%20’wp_authenticate’%2C%20’_catch_empty_user’%2C%201%2C%202%20)%3B%0A%0Afunction%20_catch_empty_user(%20%24username%2C%20%24pwd%20)%20%7B%0A%20%20if%20(empty(%24pwd)%26%26empty(%24username))%20%7B%0A%20%20%20%20wp_safe_redirect(home_url().’%2Fconnexion%2F%3Flogin%3Dempty’)%3B%0A%20%20%20%20exit()%3B%0A%20%20%7D%20%20if%20(%20empty(%20%24username%20))%20%7B%0A%20%20%20%20wp_safe_redirect(home_url()%20.%20’%2Fconnexion%2F%3Fuser%3Dempty’%20)%3B%0A%20%20%20%20exit()%3B%0A%20%20%7D%0A%20%20if%20(empty(%24pwd))%20%7B%0A%20%20%20%20wp_safe_redirect(home_url().’%2Fconnexion%2F%3Fpwd%3Dempty’)%3B%0A%20%20%20%20exit()%3B%0A%20%20%7D%0A%7D%0A%3F%3E” message=”” highlight=”” provider=”manual”/]Cette fonction va vérifier les champs d’identifiant et de mot de passe (ici stockés dans les variable $username et $pwd). Si l’un des élément est manquant, le formulaire, au lieu de renvoyer vers la page wp-login de base, redirigera vers la page « domaine.fr/connexion/?element=empty » selon l’élément manquant. Soit la même url que votre page de connexion gérée par le modèle de page avec une indication spécifique dans l’url. Attention à bien modifier la fonction si votre page de connexion possède une url différente
Dans votre modèle de page de connexion, ajoutons ceci :
[pastacode lang=”php” manual=”%3C%3Fphp%0A%09%09%24url%20%3D%20’http%3A%2F%2F’%20.%20%24_SERVER%5B’SERVER_NAME’%5D%20.%20%24_SERVER%5B’REQUEST_URI’%5D%3B%0A%09%09if%20(strpos(%24url%2C%20’connexion%2F%3Fuser%3Dempty’)!%3D%3Dfalse)%20%7B%0A%09%09%09echo%20%22%3Cdiv%20class%3D’login_failed’%3EChamps%20d’identifiant%20vide%3C%2Fdiv%3E%22%3B%0A%09%09%7D%0A%09%09if%20(strpos(%24url%2C%20’connexion%2F%3Fpwd%3Dempty’)!%3D%3Dfalse)%20%7B%0A%09%09%09echo%20%22%3Cdiv%20class%3D’login_failed’%3EChamps%20de%20mote%20de%20passe%20vide%3C%2Fdiv%3E%22%3B%0A%09%09%7D%0A%09%09if%20(strpos(%24url%2C%20’connexion%2F%3Flogin%3Dempty’)!%3D%3Dfalse)%20%7B%0A%09%09%09echo%20%22%3Cdiv%20class%3D’login_failed’%3EChamps%20d’identifiant%20et%20de%20mote%20de%20passe%20vide%3C%2Fdiv%3E%22%3B%0A%09%09%7D%09%0A%09%3F%3E” message=”” highlight=”” provider=”manual”/]Cette fonction ajoutera une div dans laquelle une message variera en fonction de l’élément manquant. La fonction vérifie en effet l’url de la page et ajoute le message correspondant à cette dernière dans la fonction. Il ne vous reste plus qu’à personnaliser cet affichage en allant faire un tour dans le css pour la class ‘login-failed’.
Ajouter un message d’erreur en cas de mauvaise saisie dans le formulaire de connexion
Attaquons-nous maintenant aux erreurs dans les champs du formulaire, qu’il s’agisse d’une mauvaise saisie dans l’identifiant ou dans le mot de passe. Vous allez voir que cela ressemble beaucoup à ce que nous avons fait plus haut pour les champs vides.
Dans function.php ajoutons ceci :
[pastacode lang=”php” manual=”%3C%3Fphp%0A%2F%2F%20messaeg%20d’erreur%20si%20erreur%20de%20connexion%0Aadd_action(%20’wp_login_failed’%2C%20’pippin_login_fail’%20)%3B%20%20%2F%2F%20hook%20failed%20login%0Afunction%20pippin_login_fail(%20%24username%20)%20%7B%0A%20%20%20%20%20%24referrer%20%3D%20%24_SERVER%5B’HTTP_REFERER’%5D%3B%20%20%2F%2F%20where%20did%20the%20post%20submission%20come%20from%3F%0A%20%20%20%20%20%2F%2F%20if%20there’s%20a%20valid%20referrer%2C%20and%20it’s%20not%20the%20default%20log-in%20screen%0A%20%20%20%20%20if%20(%20!empty(%24referrer)%20%26%26%20!strstr(%24referrer%2C’wp-login’)%20%26%26%20!strstr(%24referrer%2C’wp-admin’)%20)%20%7B%0A%20%20%20%20%20%20%20%20%20%20wp_redirect(home_url()%20.%20’%2Fconnexion%2F%3Flogin%3Dfailed’%20)%3B%20%20%2F%2F%20let’s%20append%20some%20information%20(login%3Dfailed)%20to%20the%20URL%20for%20the%20theme%20to%20use%0A%20%20%20%20%20%20%20%20%20%20exit%3B%0A%20%20%20%20%20%7D%0A%7D%0A” message=”” highlight=”” provider=”manual”/]Cette fonction va vérifier si l’identifiant et le mot de passe existent dans la base du site et qu’ils correspondent bien l’un à l’autre. Si l’un des deux champs comporte une erreur, la fonction redirige vers l’url de connexion suivie de ?login=failed.
Dans le modèle de page de connexion : ajoutons cette fonction :
[pastacode lang=”php” manual=”%3C%3Fphp%0A%09%09%24url%20%3D%20’http%3A%2F%2F’%20.%20%24_SERVER%5B’SERVER_NAME’%5D%20.%20%24_SERVER%5B’REQUEST_URI’%5D%3B%0A%09%09if%20(strpos(%24url%2C’connexion%2F%3Flogin%3Dfailed’)%20!%3D%3D%20false)%20%7B%0A%09%09%20%20%20%20echo%20%22%3Cdiv%20class%3D’login_failed’%3EMot%20de%20passe%20ou%20nom%20d’utilisateur%20incorrect%3C%2Fdiv%3E%22%3B%0A%09%09%7D%0A%3F%3E” message=”” highlight=”” provider=”manual”/]Si vous avez déjà ajouté la fonction de vérification des champs vides, il n’est pas utile de remettre « $url = ‘http://’ . $_SERVER[‘SERVER_NAME’] . $_SERVER[‘REQUEST_URI’]; ».
Comme plus haut, nous vérifions le contenu de l’url et indiquons un message d’erreur si une faute s’est glissée dans les champs de connexion. Vous noterez ici que nous ne différencions pas les erreurs. Si le mot de passe est erroné, la même url et donc le même message d’erreur sera mis que pour l’identifiant. Indiquer quel champs comporte une erreur pourrait donner trop d’information à de possibles pirates.

