L’onglet avancé mérite d’être découpé et ainsi de déroger au déroulé de nos tutoriels sur Yoast. Commençons par le fil d’Ariane qui a une importance en référencement, mais surtout en termes d’expérience utilisateur puisqu’il permet à l’internaute, notamment sur de gros sites, de se retrouver facilement en fonction des catégories, des pages où il se trouve. Par défaut, les thèmes proposent des fils d’Ariane (pour la plupart) ; Toutefois, tous les templates ne sont pas aussi performants pour le référencement. Yoast SEO propose une version intéressante de ce chemin de navigation. Explications.
- Définition du fil d’ariane
- Avis : Points forts et points faibles, utilité
- Configurer avec Yoast SEO
- Comment installer le fil d’ariane
- Customiser avec les CSS
Qu’est-ce que le fil d’ariane ou Breadcrumb en anglais ?, définition
Aide à la navigation dans les pages, le fil d’Ariane est une composante ancienne de l’ergonomie en matière de Web. Il permet aux utilisateurs de votre site Web de repérer le lieu où ils se trouvent dans votre site. En ce qui concerne WordPress, le breadcrumb doit donc s’afficher dans tous les éléments et composants du thème ; il vous faut donc l’intégrer sur les homes.php, single.php et autres archive.php . Apparaissant horizontalement sur les pages, il est cliquable et permet par exemple pour ce blog de trouver la catégorie parente à l’article, ou même de revenir à l’accueil.
Du point de vue du référencement, cela facilite les moteurs de recherche dans la lecture et la hiérarchisation des contenus. C’est une composante d’optimisation SEO à notre sens importante avec les meta balises titles, les titres de pages, et dans une moindre mesure les urls.
Par ailleurs, de notre point de vue, et en fonction de la catégorisation du blog, il permet de raconter une histoire logique, pour rester dans le principe du fil continu donnant une explication du contenu sémantique du site Internet. Exemple de fil d’ariane :
![]()
Conséquences dans les résultats de recherche de Google :

Quels sont les points forts et points faibles du fil d’Ariane de Yoast ? Son utilité
Au rayon point fort, la facilité d’installation comme nous le voyons plus bas. La possibilité également de le customiser à moindre frais. Rapide à mettre en place donc !
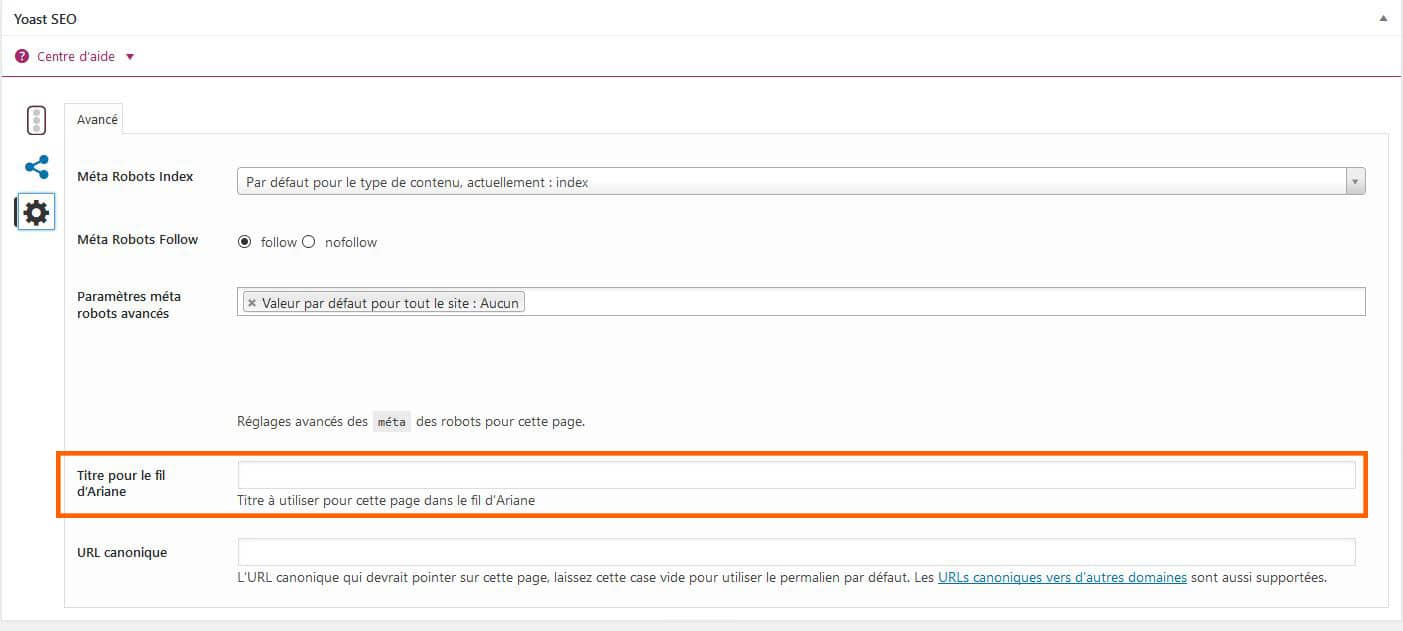
Mais surtout, son vrai point fort, c’est qu’il est proposé dans la meta box lorsque celle-ci est activée :

Ce qui veut dire que vous avez ici la possibilité de mettre autre chose que le titre <h1> de votre page ou article de blog. C’est un travail supplémentaire mais qui a du sens si vous cherchez à jouer sur la sémantique en variant notamment les adjectifs, les pluriels/singuliers etc. En outre, du point de vue de l’utilisateur, c’est aussi possible de réduire la taille du fil d’Ariane pour les écrans plus petits. On est parfois sur des titres à rallonge 😉 quand on fait du blogging.
Côté négatif, et pas des moindres (si vous suivez nos tutoriels sur Yoast, vous noterez que des améliorations sont toujours possibles), le fil d’Ariane de Yoast n’inclut pas les micro-données de schema.org. Plutôt que d’être conçu via les microdonnées souhaitables pour hiérarchiser les les catégories, il est en RDFa. En attendant un autre tutoriel ou les changements opérés par les équipes de Yoast elles-mêmes, et si vous n’êtes pas réfractaire à l’utiliser quand même, passons à sa configuration.
Configurer son fil d’ariane avec Yoast SEO
Avant toute chose, précisons que vous avez besoin d’avoir configuré un thème enfant pour éviter de recommencer à chaque mise à jour 🙂
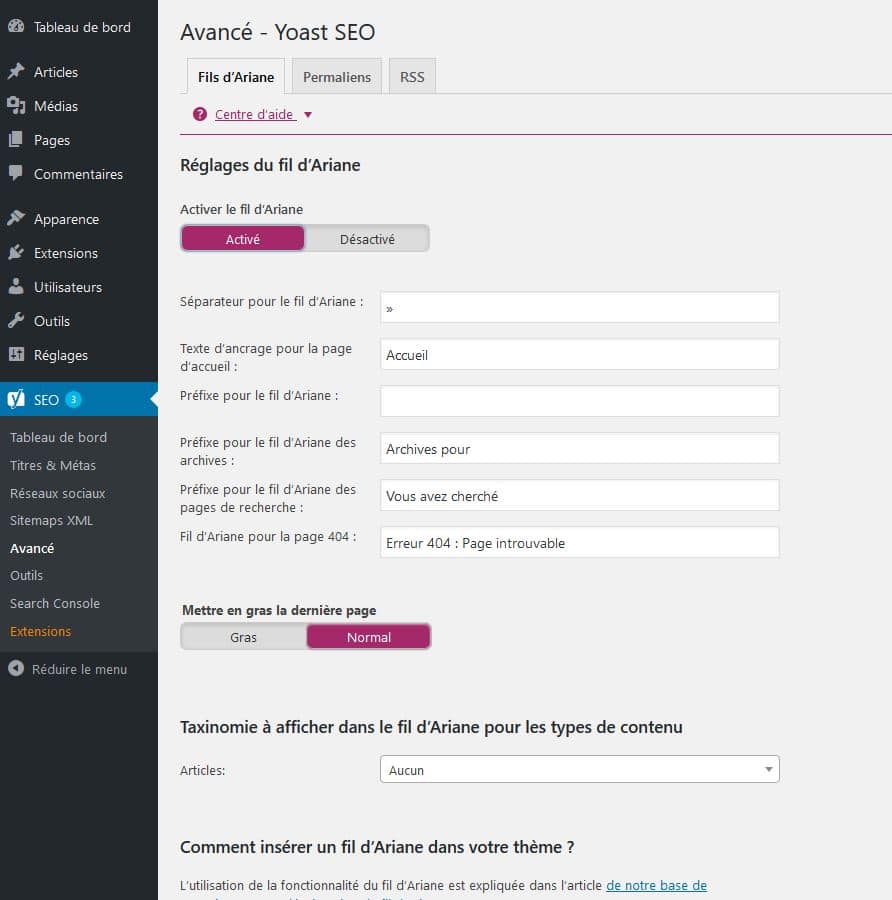
Dans votre back-office de WordPress, rendez-vous sur l’onglet avancé et cliquez sur « Activé » :

Maintenant vous pouvez choisir le type de séparateur que vous souhaitez, un texte d’encrage pour la page d’accueil, un préfixe pour le fil d’Ariane des catégories, un préfixe pour les pages de recherche et pour la 404.
Nous vous invitons à mettre des textes si possible différents, voire assez originaux (supprimer le terme d’archives par exemple pur le fil d’Ariane des archives). Mettez en gras la dernière page pour rappeler au visiteur qu’il est bien sur la recherche qu’il a effectué.
Concernant la taxonomie à afficher, précisez pour vos articles avec l’onglet déroulant « catégorie ». C’est ce qui permet de suivre plus facilement le fil de votre blog. N’oubliez pas d’enregistrer 😉
Comment insérer le fil d’ariane dans votre thème
Par défaut, le fil d’ariane de Yoast, même s’il est activé, ne va pas s’afficher. Il faut pour cela, soit aller dans votre éditeur WordPress, soit passer par les FTP pour faire une modification de vos pages. Là il faut intégrer le code suivant dans le <head> des fichiers concernés :
Chaque thème propose souvent des fichiers différents (portfolio, services,etc.), voici un exemple avec le fichier single.php de Twenty Sixteen :
Placer le code après l’envoi du <header> nous donne quelque chose comme ceci :

Mais évidemment, vous avez la possibilité de placer également ce bout de code dans le header.php afin d’éviter de le mettre partout ailleurs.
Customiser votre fil d’Ariane pour le rendre visible avec les CSS
Un beau breadcrumb bien visible, c’est plus cliquable et en plus la taille du texte revêt une importance. Voici un exemple de ce que vous pouvez placer dans votre fichier .css de votre site WordPress, à partir d’une classe #breadcrumb mais évidemment, votre créativité est plus remarquable :
Ce qui donne au passage de la souris une catégorie d’article plus grosse et en rouge :

Ce tutoriel sur le fil d’Ariane de Yoast étant terminé, vous avez la possibilité de continuer la configuration du plugin SEO en abordant le paramétrage des permaliens.

