Il existe de nombreux builders pour WordPress. Parmi les plus connus, on peut citer PageBuilder, Beaver Builder… Mais depuis quelques temps, un petit nouveau a fait son apparition et risque bien de tout révolutionner dans la création de site web… voici Elementor!
- Tour de chauffe sur Elementor
- Fonctionnement
- Interface d’Elementor
- Sections et colonnes
- Options de sections et colonnes
- Personnalisation de sections, colonnes et Widgets
Petit tour de l’extension Elementor pour WordPress
La première réaction que l’on peut avoir c’est :
Encore un builder Drag&Drop qui ne va rien apporter de plus, lourd et pas du tout ergonomique!
Et c’est bien là qu’on se trompe, Elementor est ergonomique et facile d’utilisation, bref c’est un vrai plaisir de travailler avec et qui devrait beaucoup plaire aux graphistes.
Découvrons les principaux avantages permettant de préférer ce builder :
- Rapide d’utilisation : pas de temps d’attente après le drag & drop, les éléments sont directement visibles et modifiables.
- Facile d’utilisation : les réglages sont bien séparés par catégorie puis sous-catégorie.
- Gratuit et open source : une version payante existe, mais du fait qu’il soit open source, d’autres plugins font déjà leur apparition reprenant les fonctionnalités de la version payante.
- Pas de code : il n’est absolument pas nécessaire de savoir coder pour utiliser cette extension.
- Peu importe le thème ou la page : Elementor peut s’utiliser avec vos thèmes préférés ou vos thèmes customisés sans problème et peut être utilisé dans n’importe quel type de post (homepage, portfolio, article, page …).
- Customisation du layout : personnalisation de la hauteur et de la largeur des colonnes, redimensionnement des colonnes, position du contenu dans les colonnes, réglage des marges intérieur et extérieur (padding et margin), espacement entre les colonnes.
- Responsive : Elementor gère automatiquement le responsive tablette et mobile.
- Optimisé SEO : Elementor, bien que se disant optimisé SEO, créé tout de même beaucoup de div et de class mais bien moins que DIVI, un plus pour l’optimisation SEO.
- Enregistrement des layout : Une section vous plait particulièrement et vous souhaitez la réutiliser à d’autres endroits? Pas de soucis, vous avez la possibilité d’enregistrer vos propres templates pour les réutiliser.
Découvrons comment fonctionne Elementor pour WordPress
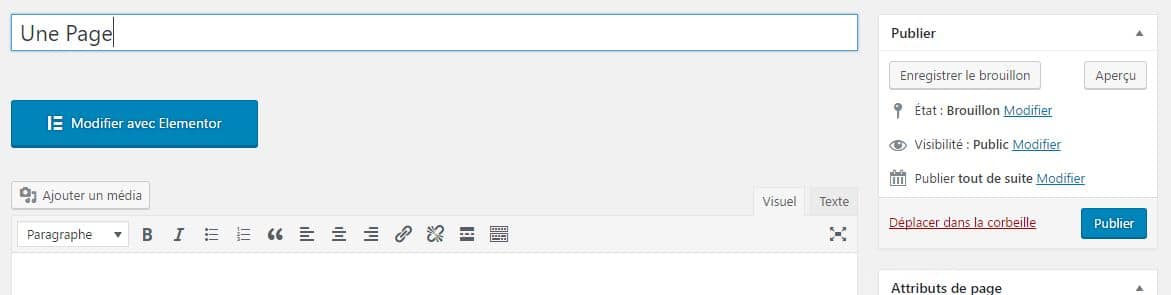
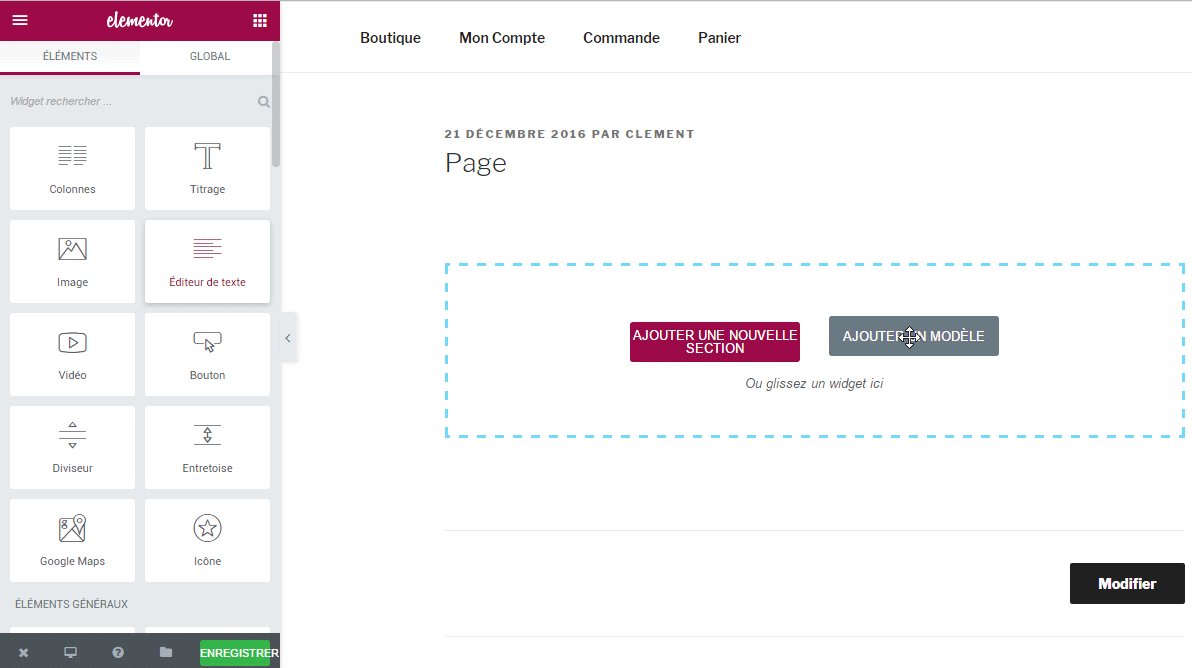
Pour commencer, créez une nouvelle page ou un article, donnez lui un titre puis cliquez sur le gros bouton « Modifier avec Elementor ».

Création de la page
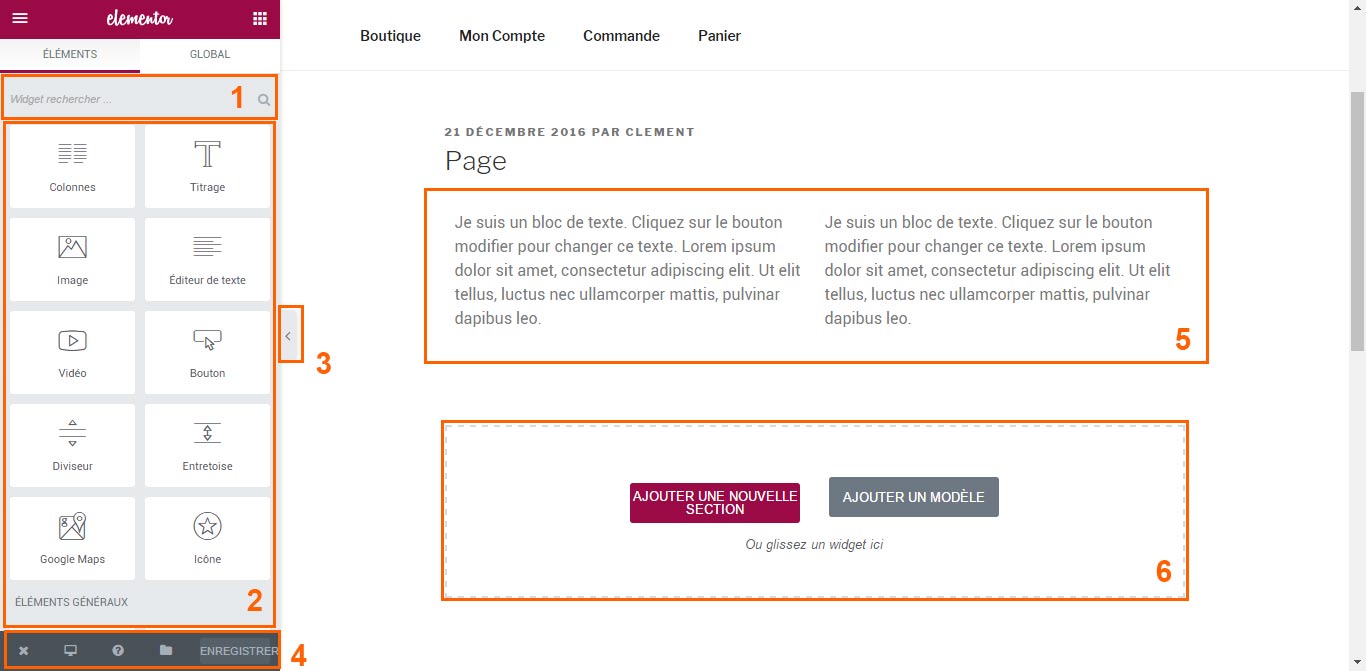
Petite visite de l’interface de l’extension

Interface du plugin Elementor
- Champ de recherche pour ajouter les widgets à vos pages
- Liste des widgets pouvant être inséré dans les pages. Cette zone sert également de fenêtre de réglages.
- Bouton permettant d’afficher / masquer l’interface d’Elementor pour prévisualiser la page.
- Footer de l’interface :
- : permet de visualiser la page dans un nouvel onglet, ou de revenir au tableau de bord.
- : permet de changer l’affichage pour voir le rendu sur mobile / tablette / ordinateur.
- : liens vers l’aide vidéo ou la documentation d’Elementor.
- : permet d’enregistrer ou de charger des modèles.
- Bouton « Enregistrer » : permet d’enregistrer vos modifications.
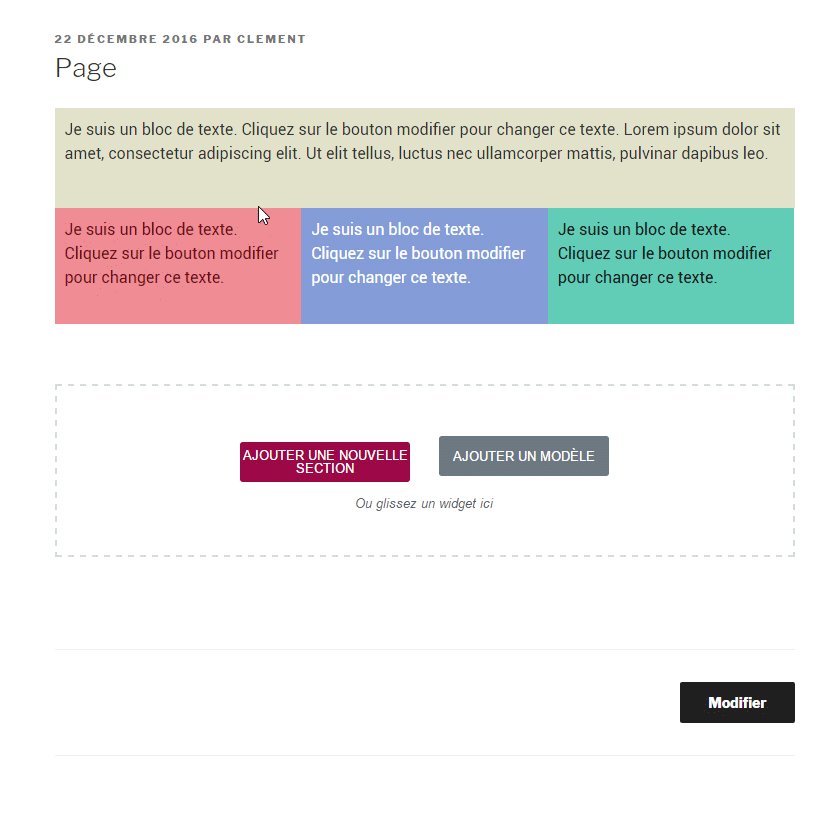
- Section de page : c’est cette section qui recevra les différentes colonnes pour y ajouter vos widgets.
- Zone permettant d’ajouter une nouvelle section ou un modèle.
L’ajout et le fonctionnement des sections et des colonnes du plugin Elementor
Plusieurs méthodes sont disponibles pour créer de nouvelles sections à votre page.
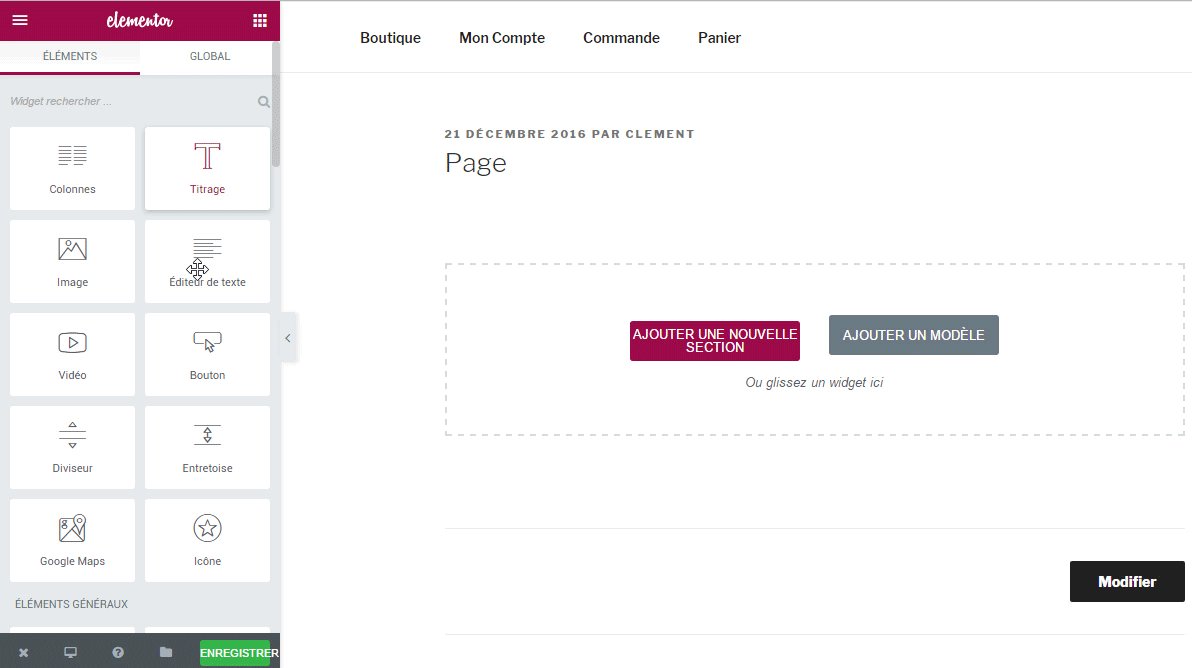
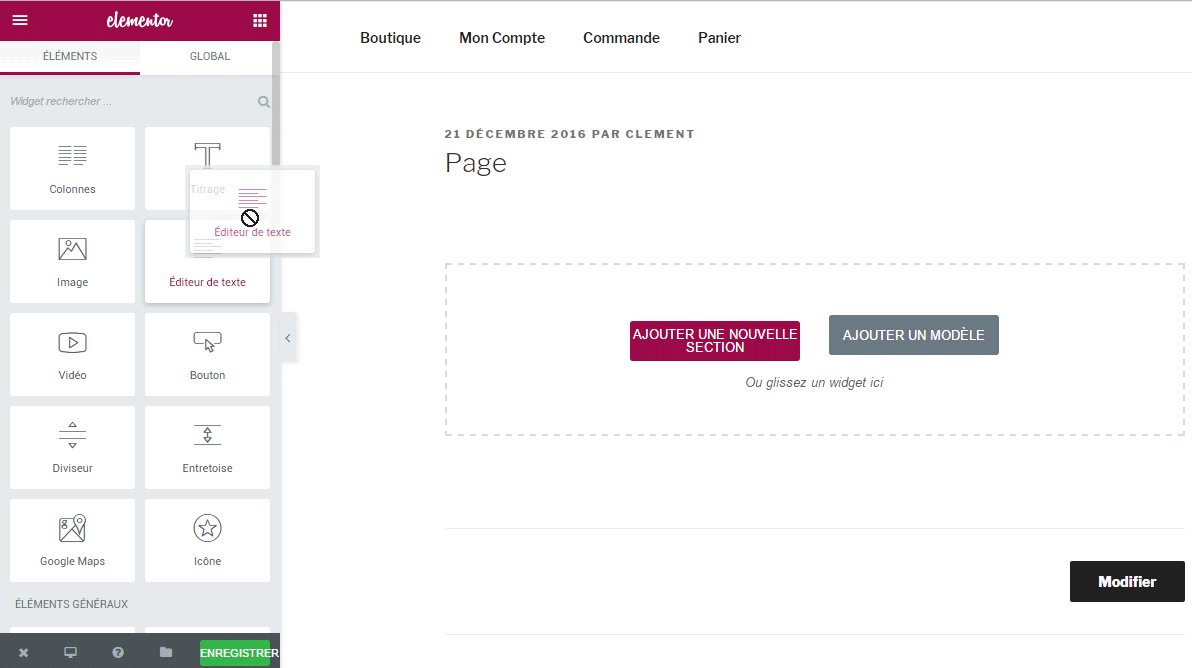
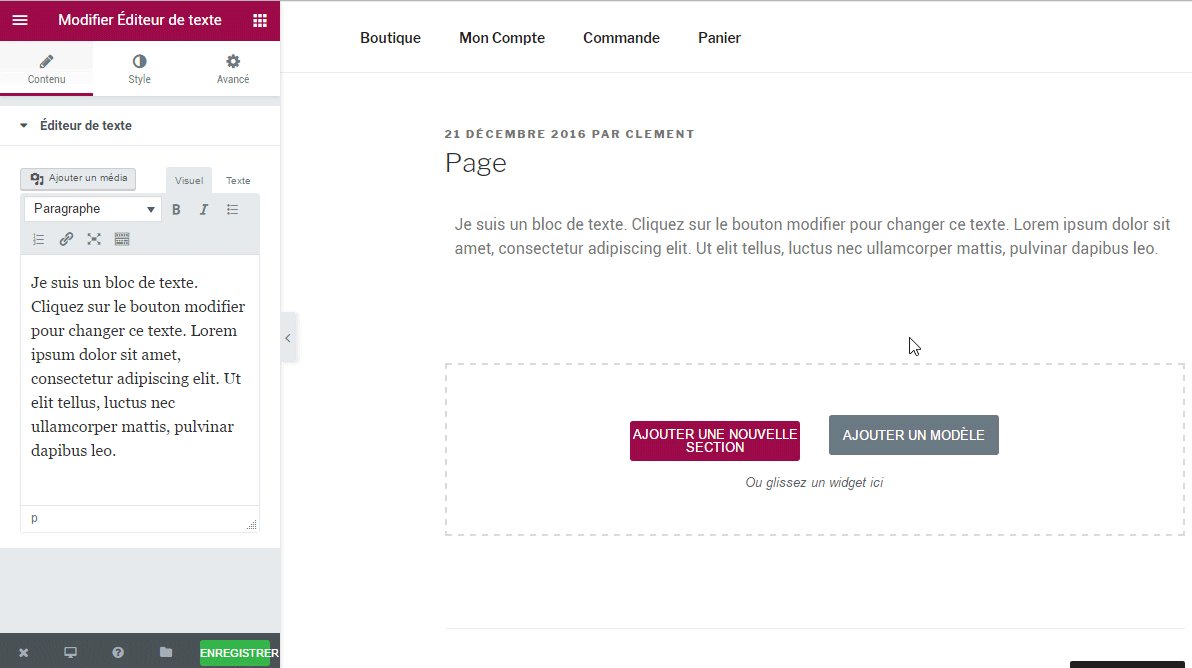
Drag & Drop : il suffit simplement de glisser un widget dans la zone de création de section. L’ajout de colonnes se fera par la suite.

Drag and Drop Widget
Cliquez sur le bouton « Ajouter une nouvelle section » puis choisissez la structure que vous souhaitez donner à votre page (le choix de la structure n’est pas définitif, il vous sera toujours possible d’ajouter de nouvelles colonnes, ou de les redimensionner par la suite).

Le bouton « Ajouter un modèle » permet d’ouvrir une fenêtre vous proposant soit d’insérer une structure de page déjà faite, soit d’insérer une section ou un modèle de page que vous auriez enregistré.
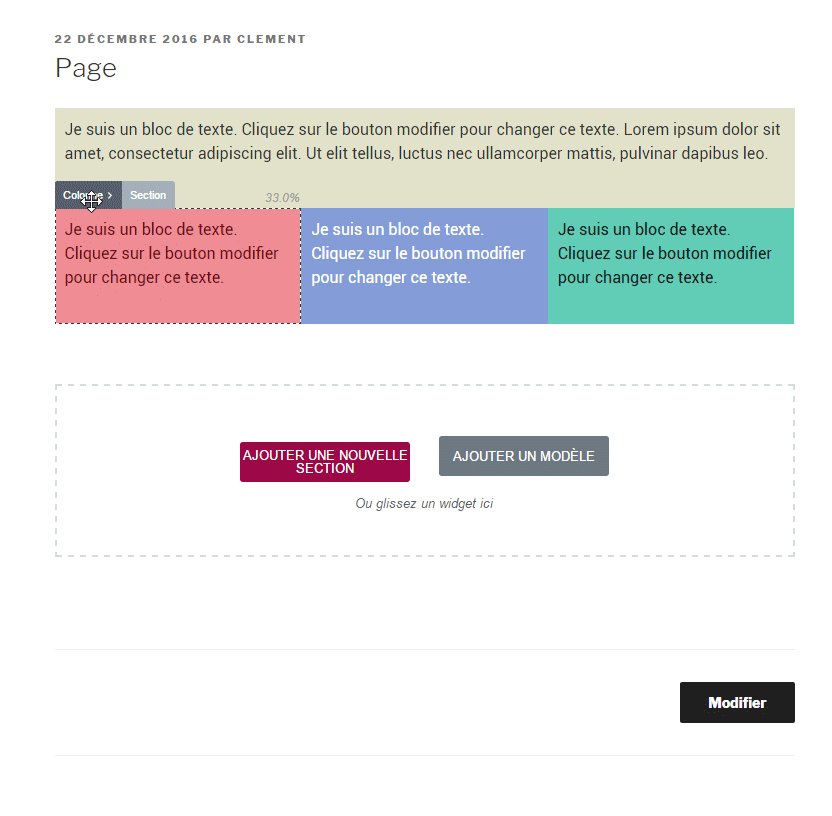
Options de sections et de colonnes

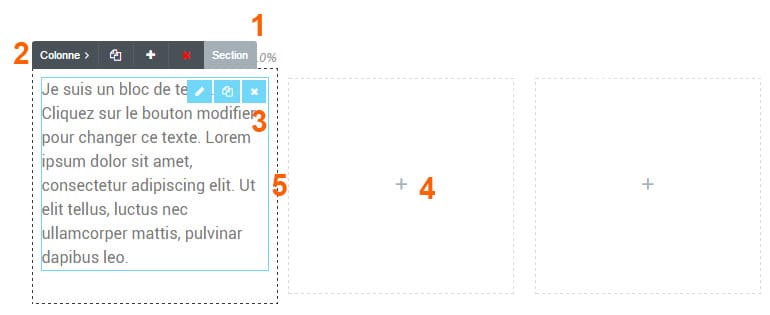
Au survol de chaque éléments vous aurez différentes option :
- 1 – 2 : Au survol d’une section ou d’une colonne :
- : Permet de dupliquer la section (elle se placera à la suite) ou la colonne (elle se placera à droite de celle copiée, dans la même section)
- : Uniquement disponible pour l’onglet « Colonne », il permet d’en ajouter une nouvelle dans la section.
- : Permet de supprimer la colonne ou la section.
- : Uniquement disponible pour les sections, il permet de la sauvegarder dans votre bibliothèque de modèle pour la réutiliser par la suite sur d’autres pages.
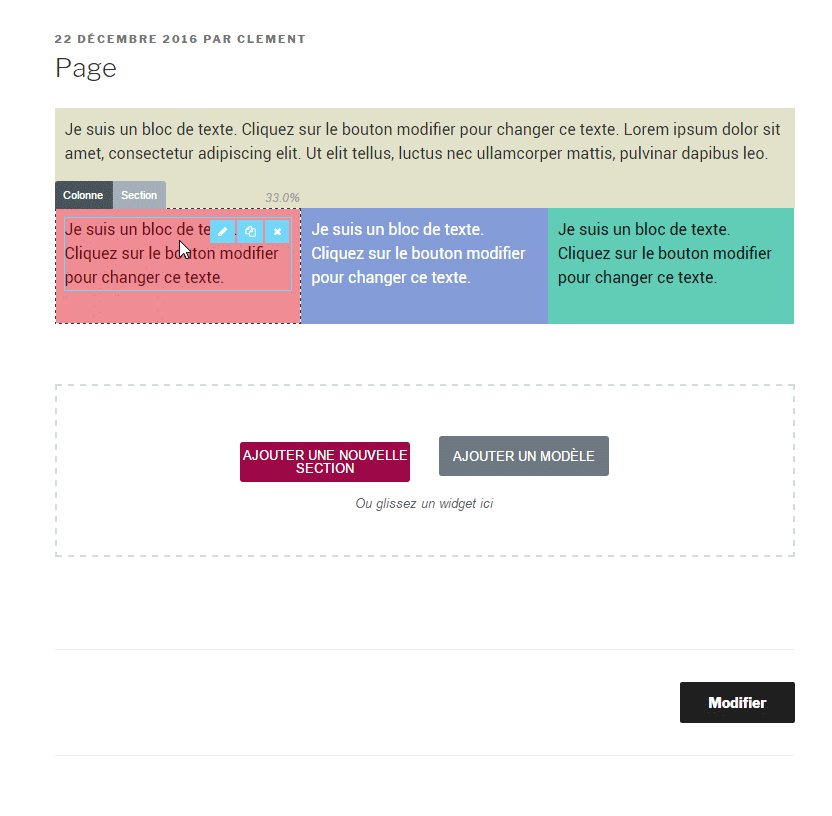
- 3 : Au survol d’un élément dans une colonne :
- : Permet d’afficher l’éditeur de contenu dans le panneau de gauche.
- : Permet de dupliquer le contenu (Il se place en dessous, dans la même colonne).
- : Permet de supprimer le contenu.
- 4 : Cliquer sur le permet de revenir au choix des widgets dans le panneau de gauche.
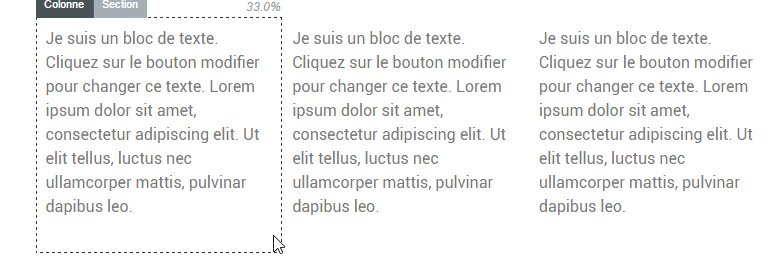
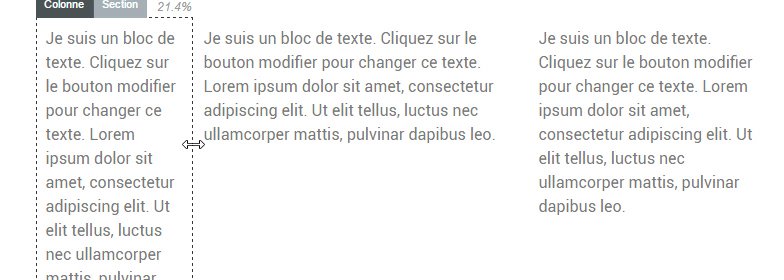
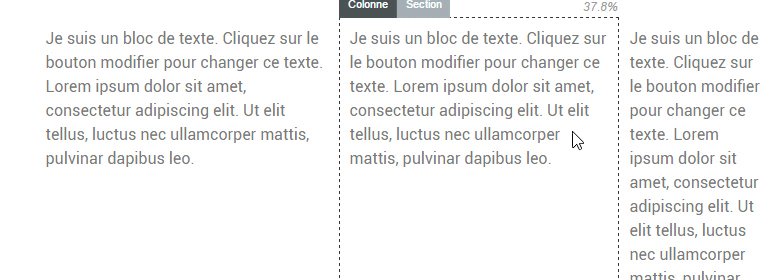
- 5 : Vous pouvez ajuster la largeur des colonnes comme vous le souhaitez en « cliquer glisser » voir image ci-dessous.

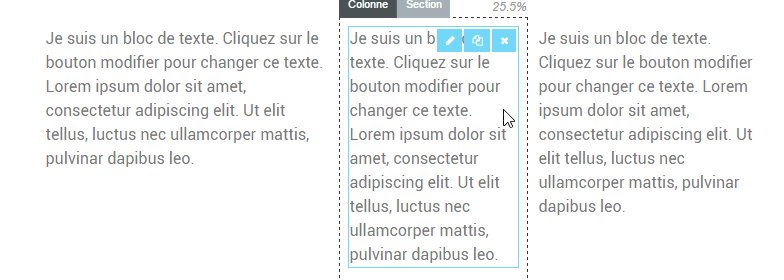
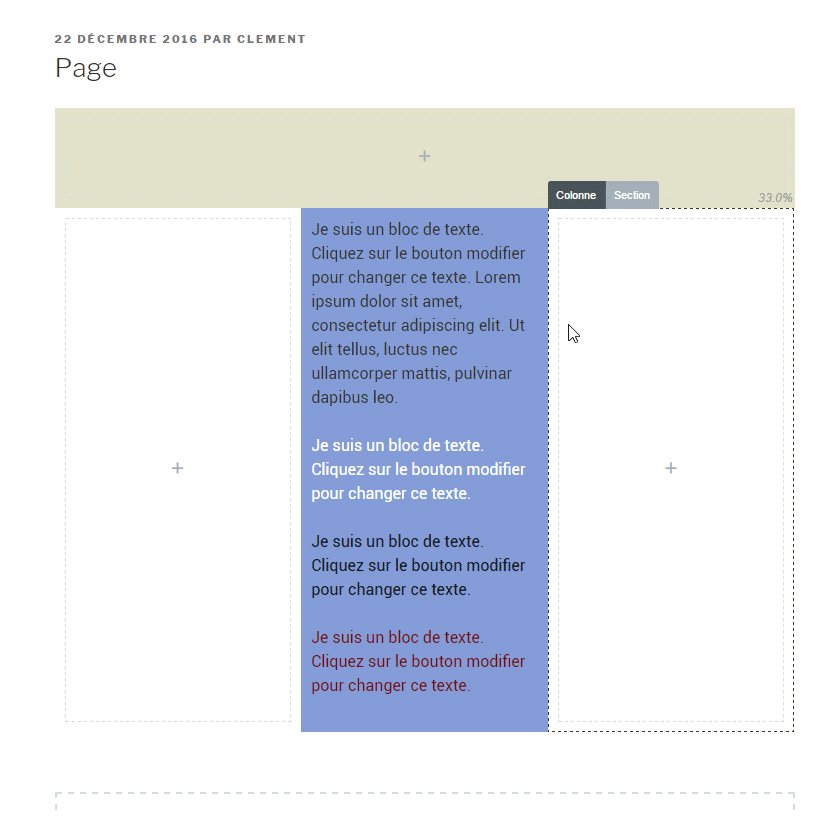
- Si vous souhaitez déplacer une section, une colonne ou son contenu, survolez l’élément à déplacer, cliquez puis glissez jusqu’à l’emplacement souhaité comme montré sur l’image ci-dessous.

Déplacement du contenu dans Elementor
La personnalisation de sections, de colonnes ou widget avec le plugin Elementor
En sélectionnant un élément (section, colonne ou widget), vous avez accès à l’éditeur dans le panneau de gauche.
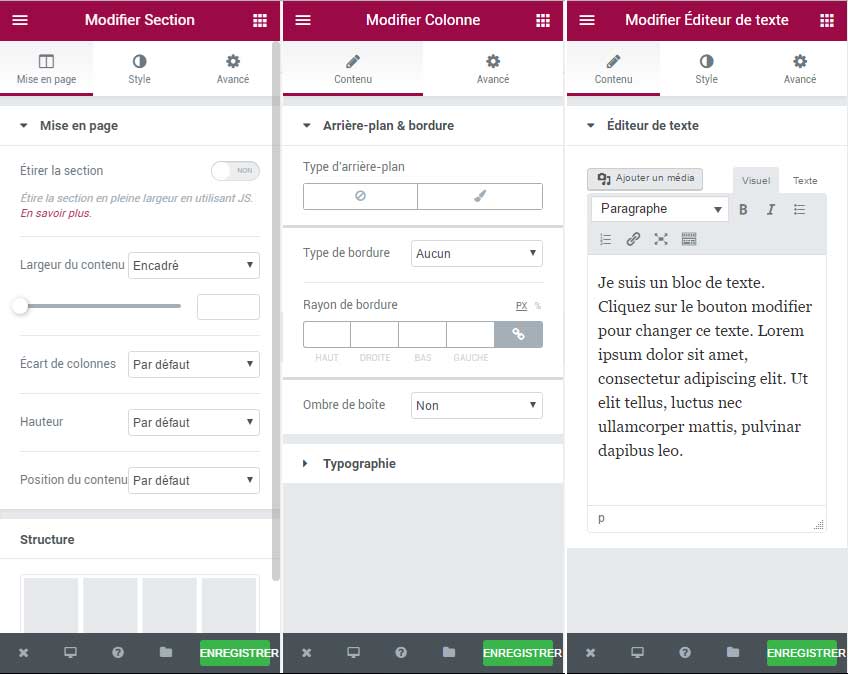
Chaque partie créée par Elementor est entièrement personnalisable :

Panneaux d’édition des Sections, Colonnes et Widge
ts
- Édition des sections :
- Mise en page : vous pouvez y régler tout ce qui concerne la structure de la section (la taille, le positionnement, les écarts…).
- Style : vous pouvez y régler les images / couleurs de fond de votre section, la bordure, et la typographie.
- Avancé : vous pouvez régler les marges, les animation d’accueil, ajouter une classe CSS, ou ajouter du CSS directement (uniquement disponible pour la version PRO).
- Édition des colonnes:
- Contenu : gestion de l’image / couleur d’arrière plan et de la typographie.
- Avancé : vous pouvez régler les marges, les animation d’accueil, rajouter une classe CSS, ou ajouter du CSS directement (uniquement disponible pour la version PRO).
- Édition des widgets :
- Contenu : sera différent en fonction des widget, c’est la que vous paramétrerez le contenu.
- Style : sera différent en fonction du widget choisi,
- Avancé : vous pouvez régler les marges, les animation d’accueil, rajouter une classe CSS, ou ajouter du CSS directement (uniquement disponible pour la version PRO).
Alors? Convaincu? Vous êtes maintenant capable de réaliser de magnifique site internet très facilement grâce à cette extension et n’avez qu’à laisser libre court à votre imagination et votre créativité Web.
EDIT 7 AOUT 2017 :
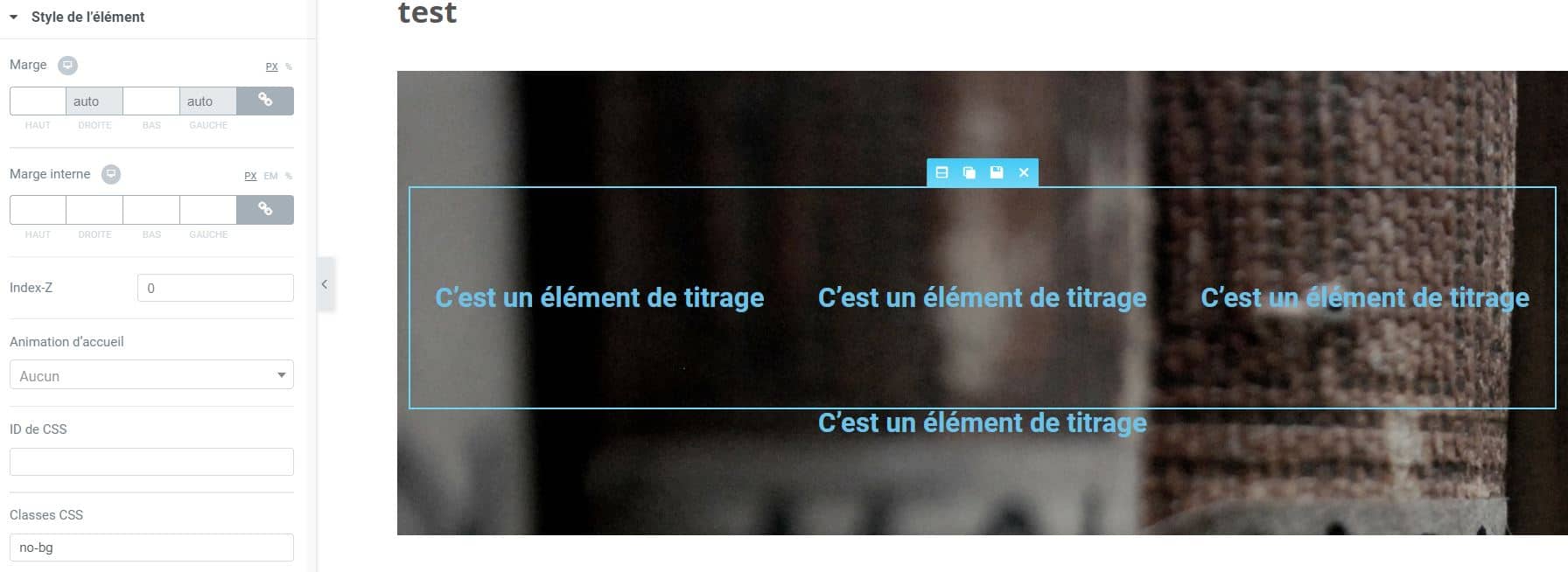
Il est possible d’avoir un même background pour plusieurs types de structures, mais il faut un peu jouer avec Elementor. (Attention cette manipulation fonctionne avec la version actuelle de Elementor : 1.6.3).
-
- Commencez par glisser un widget « colonnes » directement sur votre page (sans créer de section auparavant). Dupliquez les colonnes pour avoir les 3 que vous désirez.
- Apposez l’image de fond sur la colonne la première section (la plus haute, pas celle juste au dessus des colonnes)
- Vous devriez avoir le fond qui s’applique à la première section, mais que la seconde section garde un fond gris-blanc. Sur cette section, mettez la classe css « no-bg » (depuis l’onglet avancé)
- Dans la feuille de style de votre thème actuel, collez :
.no-bg{ background: none!important; }
Vous pouvez par la suite glisser des widgets d’une seule column qui eux ne devraient pas poser de problème en terme de background.



Bonjour,
Article très bien fait et bien expliqué, merci.
Je fais actuellement mon second site en utilisant elementor, et en fait je suis confronté à un petit problème.
Il m’est impossible de mettre un arrière plan (image ou couleur) sur une colonne vide (sans widget). Hors il me semble, qu’avant les dernières mises à jour d’Elementor, celà était possible (mais je ne suis pas sûr)…
En fait la couleur d’arrière plan n’apparait que s’il y a un widget à l’intérieur, ce qui me parait un peu bizarre ou plutôt illogique.
Pouvez vous confirmer ?
merci
Bonjour @janolaval,
La colonne, si elle est vide est considérée comme ayant une height de 0px, il est donc impossible de voir un background qui lui serait assigné. L’attribut background est un fond, en soit sa fonction première est d’avoir un élément par dessus.
Si vous voulez mettre une arrière-plan sans rien par dessus, il faut “rouler” Elementor, par exemple en mettant une zone de texte vide et en augmentant les padding haut et bas de la colonne.